Data is not meaning – but a web badge
6. Januar 2011 um 00:57 3 KommentareI’m am sure that Douglas Adams and John Lloyd had a word for it: you know exactly what you mean, but not how to call it. Recently I tried to find information about ![]() : A particular kind of „web banner“, „button“, or „badge“ with specific size, border, and two parts. I finally found out, that it is a 80×15 web badge as introduced by Antipixel in 2002. A helpful description of the format is given by ZwahlenDesign, who also points to two online badge creation tools: Brilliant Button Maker and Button Maker. Note that the tools use „Button“ instead of „Badge“ to refer to the same thing.
: A particular kind of „web banner“, „button“, or „badge“ with specific size, border, and two parts. I finally found out, that it is a 80×15 web badge as introduced by Antipixel in 2002. A helpful description of the format is given by ZwahlenDesign, who also points to two online badge creation tools: Brilliant Button Maker and Button Maker. Note that the tools use „Button“ instead of „Badge“ to refer to the same thing.
I created a web badge to promote a simple philosophical web standard: data is not meaning* Here is the data as 177 bytes hexdump:
89 50 4E 47 0D 0A 1A 0A 00 00 00 0D 49 48 44 52 00 00 00 50 00 00 00 0F 01 03 00 00 00 49 07 DA CC 00 00 00 01 73 52 47 42 00 AE CE 1C E9 00 00 00 06 50 4C 54 45 FF FF FF 00 00 00 55 C2 D3 7E 00 00 00 59 49 44 41 54 08 D7 63 F8 0F 07 0C 0D 0C 50 C0 C8 B0 FF FF FF 0F D8 99 0D 10 E6 8E CF 7D 05 2D 7E 86 42 2E 85 0C BB 73 EF 6E 7E 76 C2 73 52 4A 23 C3 EE C4 3B 06 AD 7E 95 41 21 1B C1 A2 4F 3C 3C 8D 7C 26 32 EC 78 7B 77 43 8B 9F A7 90 4B 22 B2 09 D8 AD 40 72 03 C2 65 00 CA 67 45 A7 86 69 B7 81 00 00 00 00 49 45 4E 44 AE 42 60 82
If data was meaning, that should be all to say. But data is just a stream of bits, bytes, numbers, characters, strings, nodes, triples, or sometimes even words. You have to make use of it in a meaningful way. For instance you could give the data above to a specific piece of software like your web browser. Here comes the data again:
![]()
This PNG image was the smallest I was able to create with optimized colors, LZW compression etc. There is another piece of data, that is only eight bits more (178 bytes) and looks the same as GIF image:
![]()
I could also express the monochrome badge with one bit per pixel. That makes 80×15 = 1200 bits = 150 bytes uncompressed. The meaning could be the same, but not when only looking at your browser (because this piece of software cannot handle my „ad-hoc monochrome 80×15 web badge format“).
I also created a version with color. Feel free to use and modify as you like. In this case the PNG with 198 bytes is slightly larger than the GIF with 196 bytes.
PNG: ![]()
GIF: ![]()
* I was suprised that there were only seven Google hits for this phrase, none of them with the same meaning (sic!) that I try to express by this article. The badge was inspired by this important warning sign.
P.S: Enough data philosophy, time for music. There is so much more than one and zero and one and zero and one!
Icons für DAIA und andere Bibliotheksanwendungen
30. Januar 2009 um 16:39 2 KommentareÃœber Archivalia bin ich auf den Trickfilm „History of the Internet“ gestoßen, der es inzwischen bis ins TIME magazine geschafft hat. Melih Bilgil hat den Film im Rahmen seiner Diplomarbeit im Studiengang Kommunikationsdesign an der FH Mainz erstellt. Kern der Diplomarbeit ist jedoch nicht der Film sondern die Pictorial Communication Language (PICOL), eine Sammlung von kombinierbaren Icons Piktogrammen, die unter Anderem im Film verwendet wird. Die Piktogramme stehen in einer Vorabversion unter der Creative Commons Attribution-Share Alike 3.0 Unported License zur Verfügung und können somit weiterverwendet werden.
Das Erscheinen von PICOL trifft sich sehr gut, da ich seit einiger Zeit auf der Suche nach passenden Icons für Bibliotheksanwendungen bin. Gängige Icon-Sammlungen wie Nuvola von David Vignoni enthalten zwar passende Icons für allgemeinen Konzepte wie „Sammlung“, „Nutzer“ und „Buch“; bei spezielleren Begriffen wie „Leihverkehr“ und „Präsenzbestand“ stößt man jedoch schnell an Grenzen. Mit PICOL ist die Kombination und Erstellung von neuen Icons mit den vorhandenen Gestaltungselementen dagegen relativ einfach.
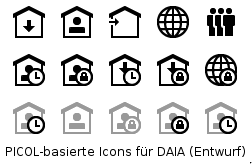
Im konkreten Fall erfordert die Schnittstelle für Verfügbarkeitsinformationen (DAIA) die Kodierung von komplexen Informationen (siehe XML-Schema). Im Wesentlichen sind dies die Status „verfügbar“ (available) beziehungsweise „nicht verfügbar“ (unavailable) in den Service-Kategorien „als Präsenz“ (presentation), „zur Ausleihe“ (loan), „über Fernleihe“ (interloan) und „Open Access“ (openaccess) sowie die Facetten „Wartezeit“ (delay beziehungsweise expected), „Vormerkungen“ (queue) und „Einschränkungen“ (limitation).

Unter http://ws.gbv.de/daia/icons/ gibt es einen PICOL-basierten Entwurf einer visuellen Kodierung der insgesamt 4 mal 12 verschiedenene Statusinformationen für die Verfügbarkeit von Dokumenten in Bibliotheken und verwandten Einrichtungen. Sicher kann nicht erwartet werden, dass es für Informationen wie „eingeschränkt mit gewisser Wartezeit als Präsenzexemplar verfügbar“ oder „bereits vorgemerkt und anschließend nur eingeschränkt ausleihbar“ selbsterklärende Icons geben könne, aber ein einfacher Satz von kombinierbaren grafischen Elementen mit hohem Wiedererkennungseffekt ist schon machbar.
P.S.: Das Thema visuelle Sprachen ist übrigens auch ein eigener Forschungszweig, so gibt es beispielsweise die Visual and Iconic Language Conference.
Neueste Kommentare